Android彩色文字的超链接实现的封装(kotlin扩展函数的应用)
Android彩色文字的超链接实现的封装(kotlin扩展函数的应用)
# 一、前言
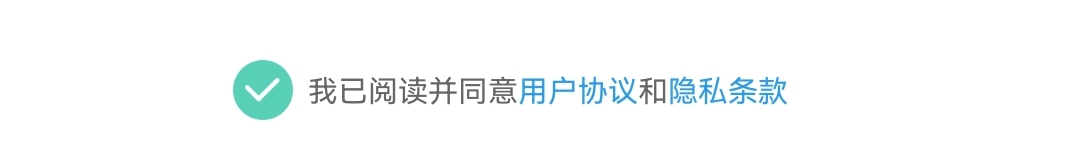
最近设计界面的时候碰到这样一个问题,我们经常可以看到这样的一个界面,告知用户的隐私条款和用户协议这样的这个底部彩色文字,而且这些彩色文字都是直接指向相应的链接

当时最初的想法是设置多个 TextView 来实现,然而这样会有一个问题这样一个简单的功能用了5个控件,太丢人了,而且文字对齐还需要自己调整,不自然,搜索了一下,实现方式并不困难,只是没有进行一个比较好的封装,故今天带大家用kotlin的扩展函数封装一个colorText的方法,这里不得不夸一下kotlin的扩展函数,真的好用。
# 二、设计点击事件
首先需要创建一个SpannableStringBuilder用于应用点击事件等等的容器
val style = SpannableStringBuilder()
val parent = "我已阅读并同意用户协议和隐私政策"
val colorText = "用户协议"
//寻找第一个colorText的下标
val index = indexOf(colorText,0)
style.append(parent)
1
2
3
4
5
6
2
3
4
5
6
然后我们来设置点击事件
//相当于重写了一个匿名类里面的一个点击事件的方法
val clickableSpan = object : ClickableSpan(){
override fun onClick(widget: View) {
//具体事件
}
}
//第一个参数是设置点击事件的选项,第二个是colorText在parent中的位置,第二个是最后一个文字的位置,第三个是一个固定的参数
style.setSpan(clickableSpan, index, index+colorText.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
至此,当前的colorText已经具备事件的点击了
# 三、设置无下划线
这部分也挺重要的,没有设置你的文字就加了一个莫名其妙的下划线
首先需要创建一个类来进行无下划线
class NoUnderlineSpan: UnderlineSpan(){
override fun updateDrawState(ds: TextPaint) {
super.updateDrawState(ds)
ds.color = ds.linkColor
ds.isUnderlineText = false
}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
最后设置一下即可
//这里的参数和上一个差不多,第一个是设置无下划线,2,3,同上,第四个可选项更换了一下
val noUnderlineSpan = NoUnderlineSpan()
style.setSpan(noUnderlineSpan,index , index+colorText.length, Spanned.SPAN_MARK_MARK)
1
2
3
2
3
# 四、设置颜色
设置链接的颜色,这部分跟上面的也差不多,设置一下前景颜色,其他参数差不多
val foregroundColorSpan = ForegroundColorSpan(Color.parseColor("#118EEA"))
style.setSpan(foregroundColorSpan, index, index+colorText.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
1
2
2
最后需要应用一下即可实现彩色链接的点击事件
MyTextView.movementMethod = LinkMovementMethod.getInstance()
MyTextView.text = style
1
2
2
# 五、封装
分部分讲完了,接下来就是最精彩的封装了,用到了 Kotlin 的扩展函数
- 首先分析需要扩展的类为 TextView 类,这样的话,只要是继承 TextView 类的控件都能用到这个扩展函数的功能
- 其次分析需要的参数,本来应该是需要完整的text、colorText、colorString、点击事件的函数型参数,后来想想不对啊,在TextView中已经拥有它的上下文,直接获取完整的text即可,所以最后需要三个参数,colorText、colorString、函数型参数
以下便是最终的封装,看上去好像挺长的,不过使用起来就非常的方便
//这里可能会出现找不到文字的情况,发生错误记得检查一下文字是否正确
class NoUnderlineSpan: UnderlineSpan(){
override fun updateDrawState(ds: TextPaint) {
super.updateDrawState(ds)
ds.color = ds.linkColor
ds.isUnderlineText = false
}
}
fun TextView.colorText(colorText:String, color:String, click:()->Unit){
val style = SpannableStringBuilder()
val index = text.indexOf(colorText,0)
style.append(text)
val clickableSpan = object : ClickableSpan(){
override fun onClick(widget: View) {
click()
}
}
style.setSpan(clickableSpan, index, index+colorText.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
val noUnderlineSpan = NoUnderlineSpan()
style.setSpan(noUnderlineSpan,index , index+colorText.length, Spanned.SPAN_MARK_MARK)
val foregroundColorSpan = ForegroundColorSpan(Color.parseColor(color))
style.setSpan(foregroundColorSpan, index, index+colorText.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
movementMethod = LinkMovementMethod.getInstance()
text = style
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
它的使用
myTextView.colorText("用户协议","#118EEA"){
//自己的点击事件
}
1
2
3
2
3
# 六、总结
这次封装总体上还不错,做到了简化代码的效果,也应用了Kotlin的知识,欢迎留言交流哦
上次更新: 2023/04/05, 05:23:58